Designing a team
Since the beginning of DraftKings in 2012, Product Design has been a centralized team focused on one product. It wasn't until after the launch of their second product, Sportsbook, that divisions began and teams became more concentrated. You may read more about that story and my role as the design lead here.
As we continued expanding the DraftKings product portfolio, the need to think broader and more cross-product began to grow, and experiences like creating an account, depositing and withdrawing funds, and managing account information became more product agnostic. Since these experiences were crucial to product success, I made the case to have a team focus on them; thus, the Platform team was born.
ASSOCIATE DIRECTOR OF PRODUCT DESIGN
Defining Platform
Now the term "Platform" is very general, and the first problem we needed to solve was to define the domain scope and make it clear to other teams our responsibility. Working in parallel with our engineering teams, we ultimately came up with three core areas:
Account Team; dedicated to all things creating, accessing, and managing a DraftKings account.
Financial Team; focused on all aspects of a user's wallet and how they add and remove funds from it.
Marketing Team; owning all aspects of the rewards and promotions experience.
Over time, these teams' areas continued to be fluid and more experiences were folded into their domain. And whenever uncertainty arose, we simply asked ourselves, "Does this experience solve a problem unique to this product, or is it universal to all products?" If we answered the latter and users would find value cross product, my team would take it on.
An Example Problem
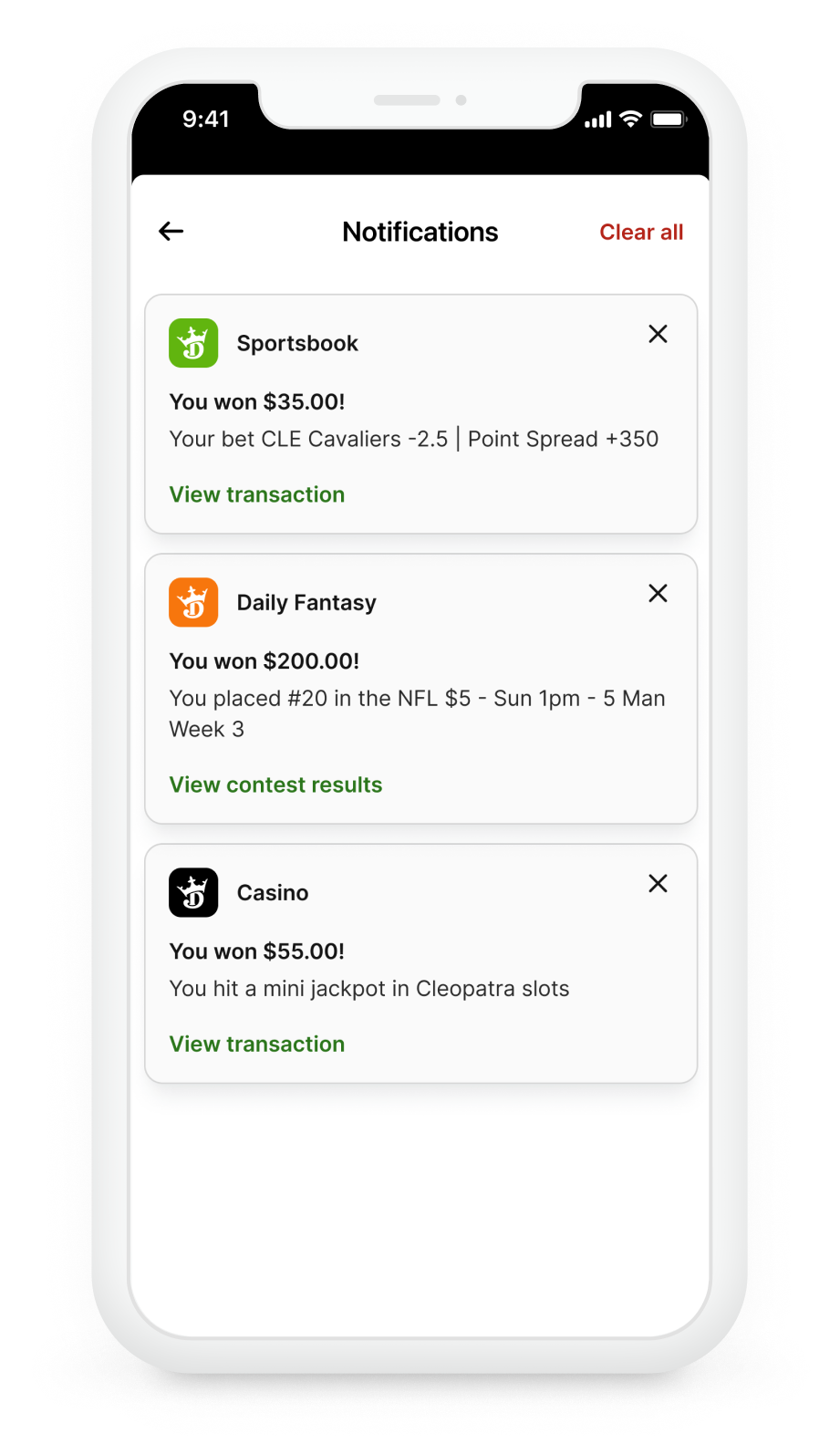
Our Sportsbook and Casino product teams wanted to add in-app notifications for their users. Our Daily Fantasy app already had this feature. So I convinced the teams to go with a universal approach and build a consistent experience for all our apps. I wanted to give users a one-stop shop for notifications regardless of what app they were playing in. And in addition, hypothesized that by showing cross-product messages, you would see more interest and engagement from those users.
The Results
We saw a 10% increase in engagement with notifications in the Daily Fantasy app. We deduced it was because we started populating Sportsbook-related messages, and this increase was by users who played in both apps.
PROBLEM
Growing the Design Team
For the first few months after starting the team, I investigated, researched, designed, and tested everything myself. Work balance and project prioritization was the next problem I needed to solve. The Platform team had these three sub-areas, so I planned to expand the design team and have designers align and specialize in one area similar to our PM and engineering partners.
With the help of our internal recruitment team, I put together a hiring plan and invested time in externally and internally recruiting talent. By the one-year mark, I had successfully hired and onboarded three designers for the Platform team.
This size remained constant over the years and, at its largest, saw a team of six designers. I looked at my role as a "leader of leaders." I empowered each of my designers to think of themselves as design owners, at which point they were the expert in that domain and the most knowledgeable about their user's needs and problems. Once the team felt stable, I could help make more significant connections across the larger Platform team and the DraftKings product suite.
The Results
Designers on my team felt empowered and formed successful squads with their product and engineering partners. Designers were leading conversations and meetings, and I loved hearing their voices resonate.
PROBLEM
Design Principles
As the team expanded, the next challenge presented itself. How do we design the same, not only in the look and feel but also in how we present and communicate with each other. Many organizations institute some form of principles for their teams to follow, and this was DraftKings first foray. After conducting interviews with various stakeholders and discussing them as a team, I was able to craft our own set of principles.
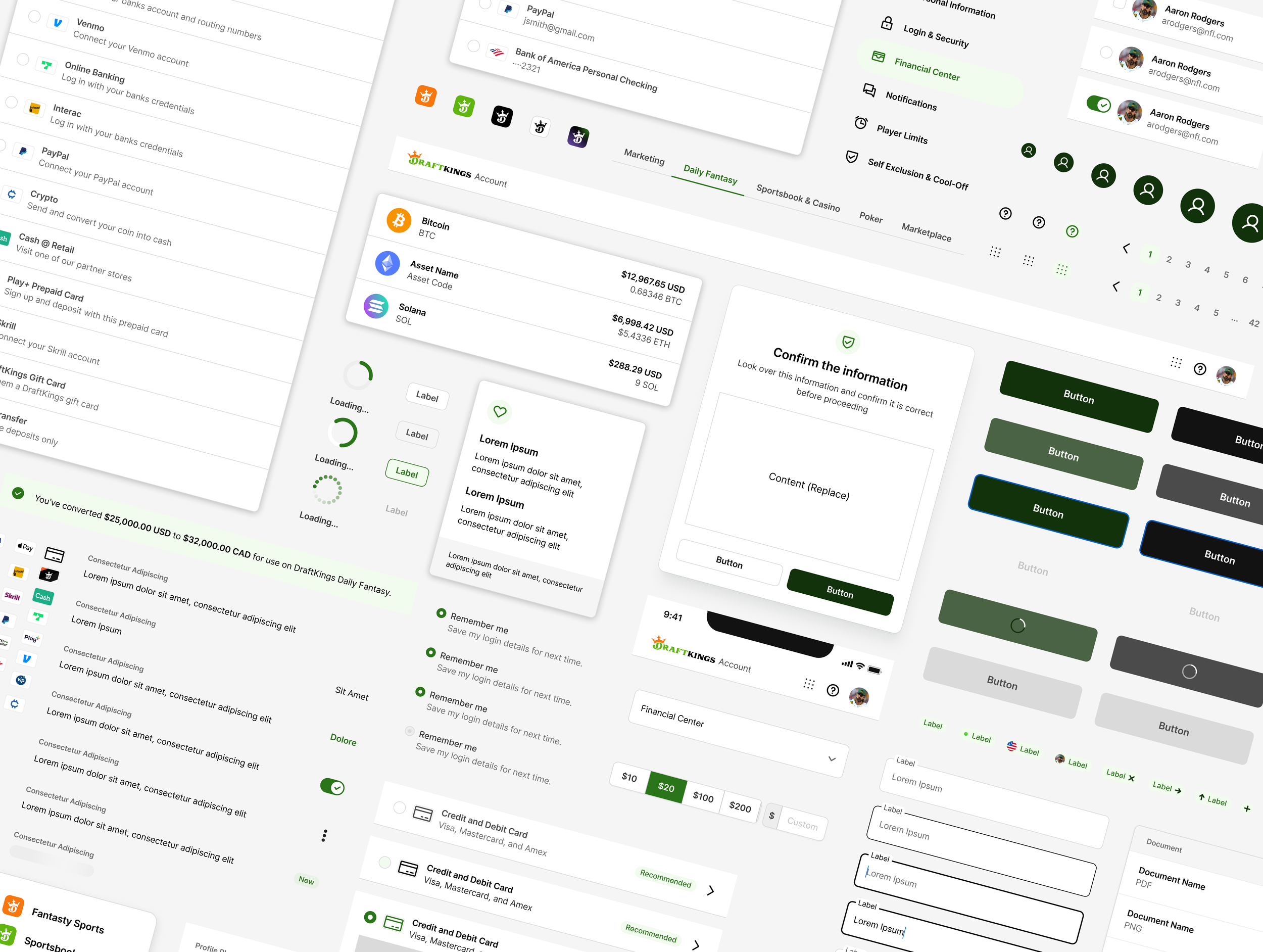
Using a shared library
Standardization of user experiences became part of our DNA. To successfully achieve this goal, I needed to standardize our team, our processes, and more directly, the style of our experiences. Before my leadership, the platform areas took quite the design hit due to rapid growth and expansion. I counted five different primary button styles on one of our account pages alone. We had no established library for the team to follow, and during this "Wild West" time, there was no governance to stop a designer from introducing a new component. So creating a proper design system needed to be a high-priority goal.
The Results
Development of the library happened in 2020, and it took the entire year with help from everyone on the team. We consolidated our components and used this library solely for all new projects while we worked with our engineering teams updating existing pages and features slowly over time.
We named it Acela, which has increased our design and development efficiency. We can now focus on the core user problems instead of discussing for the umpteenth time the color of a button.
PROBLEM