Engaging Users
During the era at DraftKings when we could all fit in a single room, I split my responsibilities into two. Not only was I focused on the experience design, but I also managed those projects from ideation through development, launch, and beyond.
PRODUCT + DESIGN LEAD
My primary focus was how to we keep users engaged and return over and over to our Daily Fantasy app. In 2015, we had our largest marketing spend to date and could be found everywhere; TV, magazines, covered across your nearest subway stop. The DraftKings name was so scattered it even led to spoof videos like this. The spike in registrations for that year's NFL season opener has yet to be matched since.
So how do we retain this vast influx of new users? Especially since the average spend was less than $20 a week, half of what our average was the year prior. These were the most casual type of users we had encountered before, so we needed to think differently about keeping them engaged.
Keeping users coming back
PROBLEM
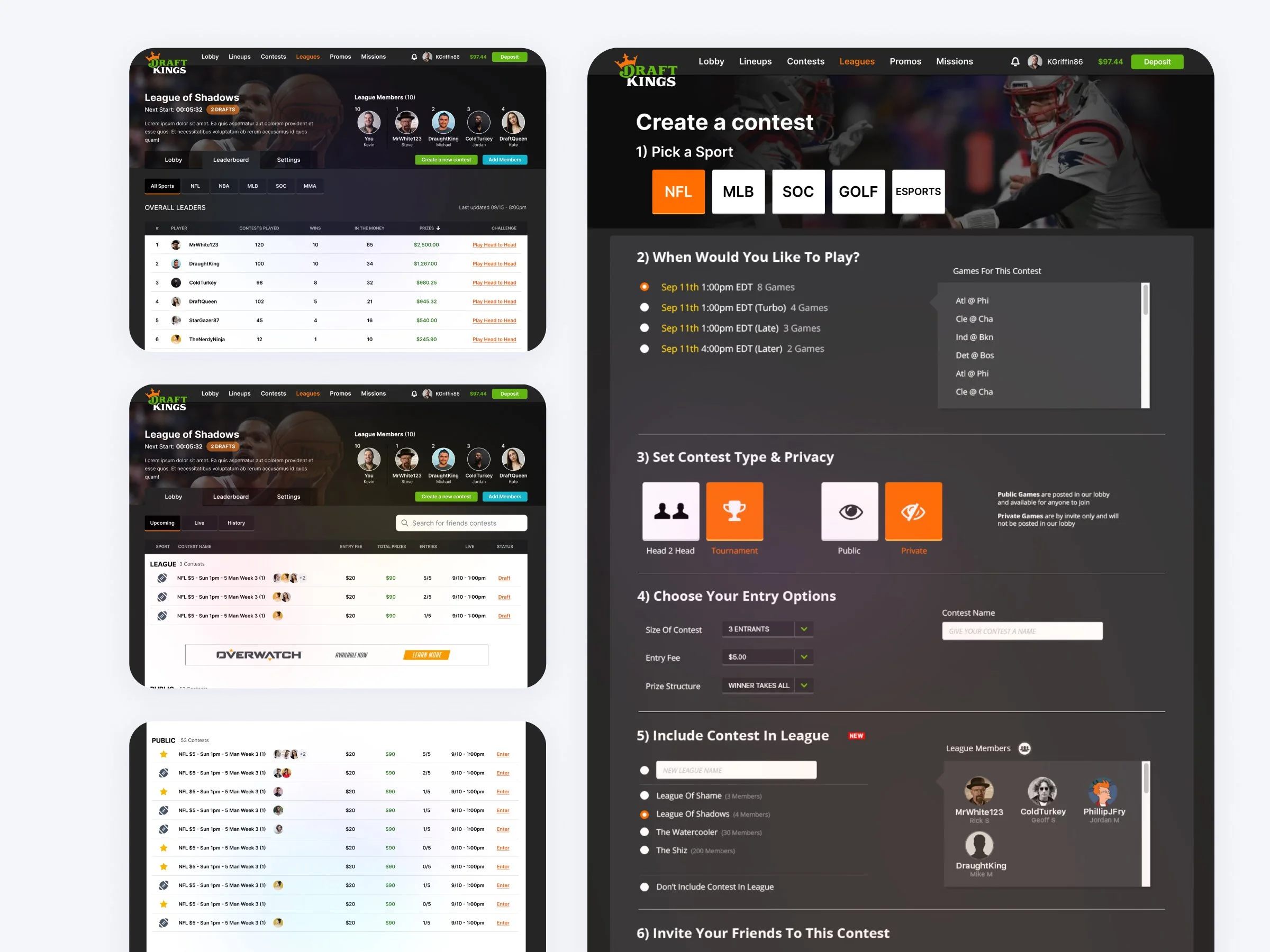
Looking at this cohort more, we learned these folks were very social and had the most "Friend" connections, as they played in more private contests rather than our typical public offerings. So if we wanted to retain them, we needed to lean in on that aspect. Our solution; allow users to create their own private Leagues, a place where they could join with their friends and play in recurring contests. In addition, we would include leaderboards so groups could battle it out for top supremacy.
After the start of the 2016 NFL season, 1 in 4 users was in a created league, and we had opened the door to a new side of our product. A side that was, interestingly enough, more private from our public community but highly social with their own circles.
Solution
Results
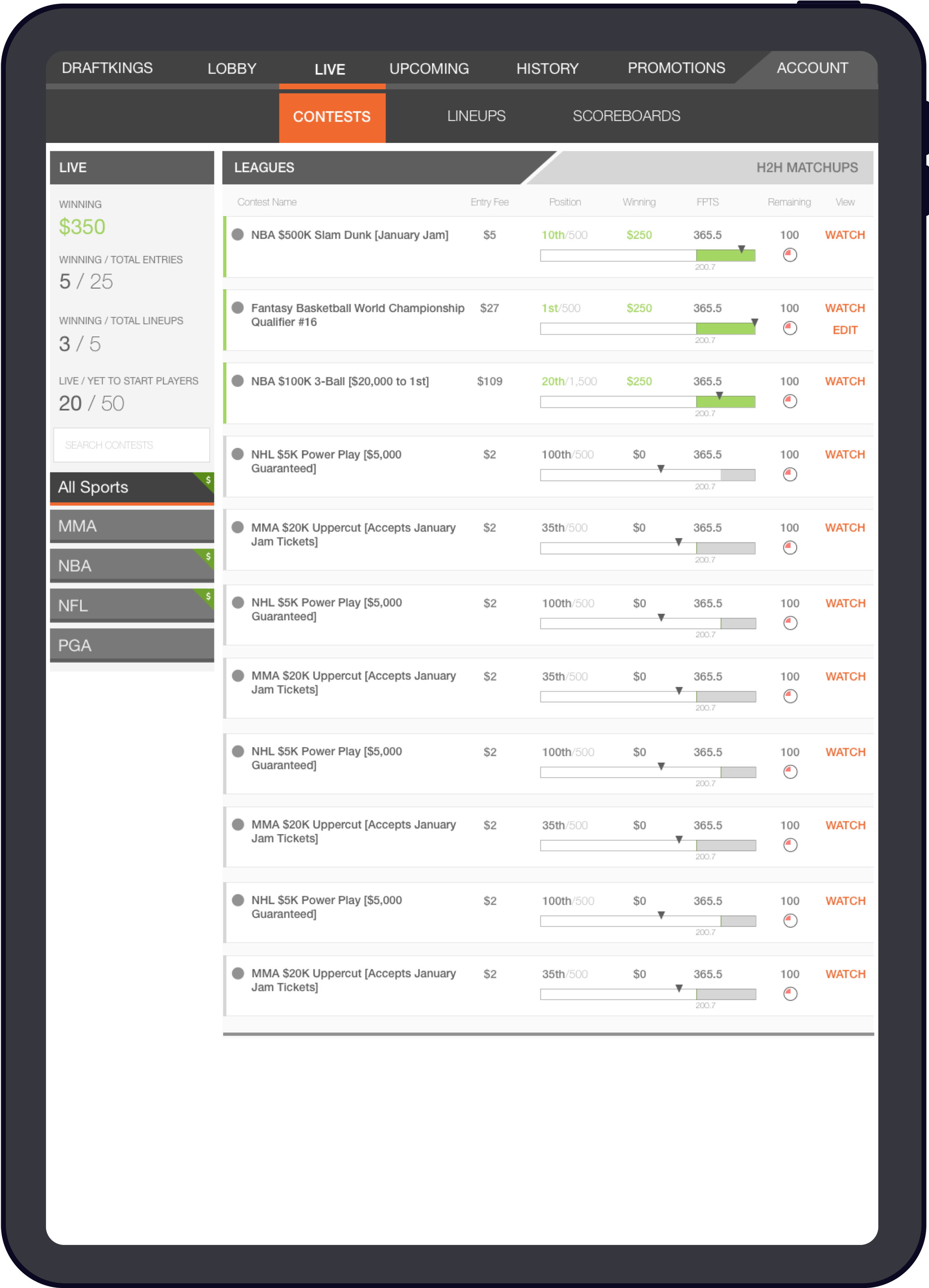
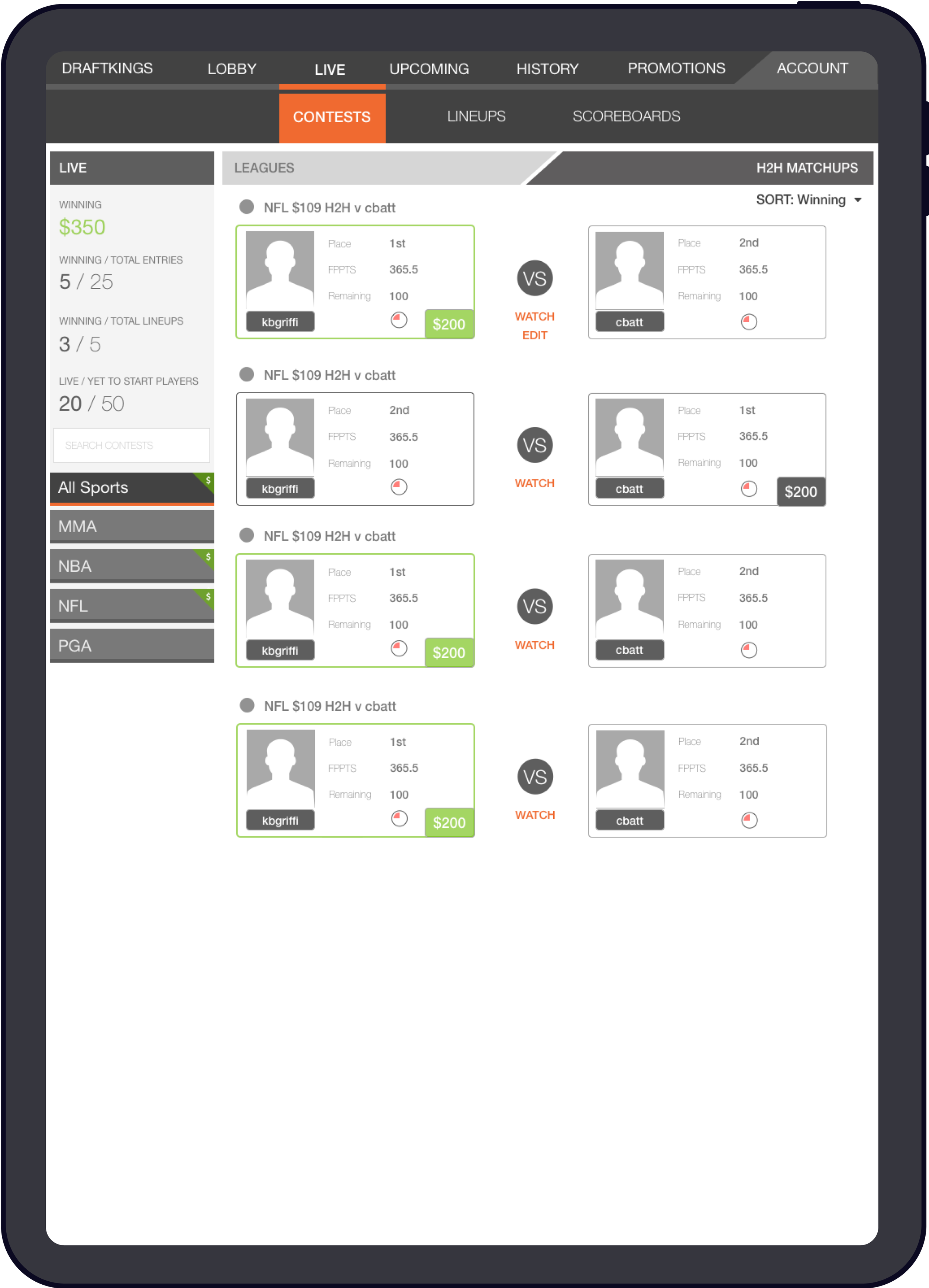
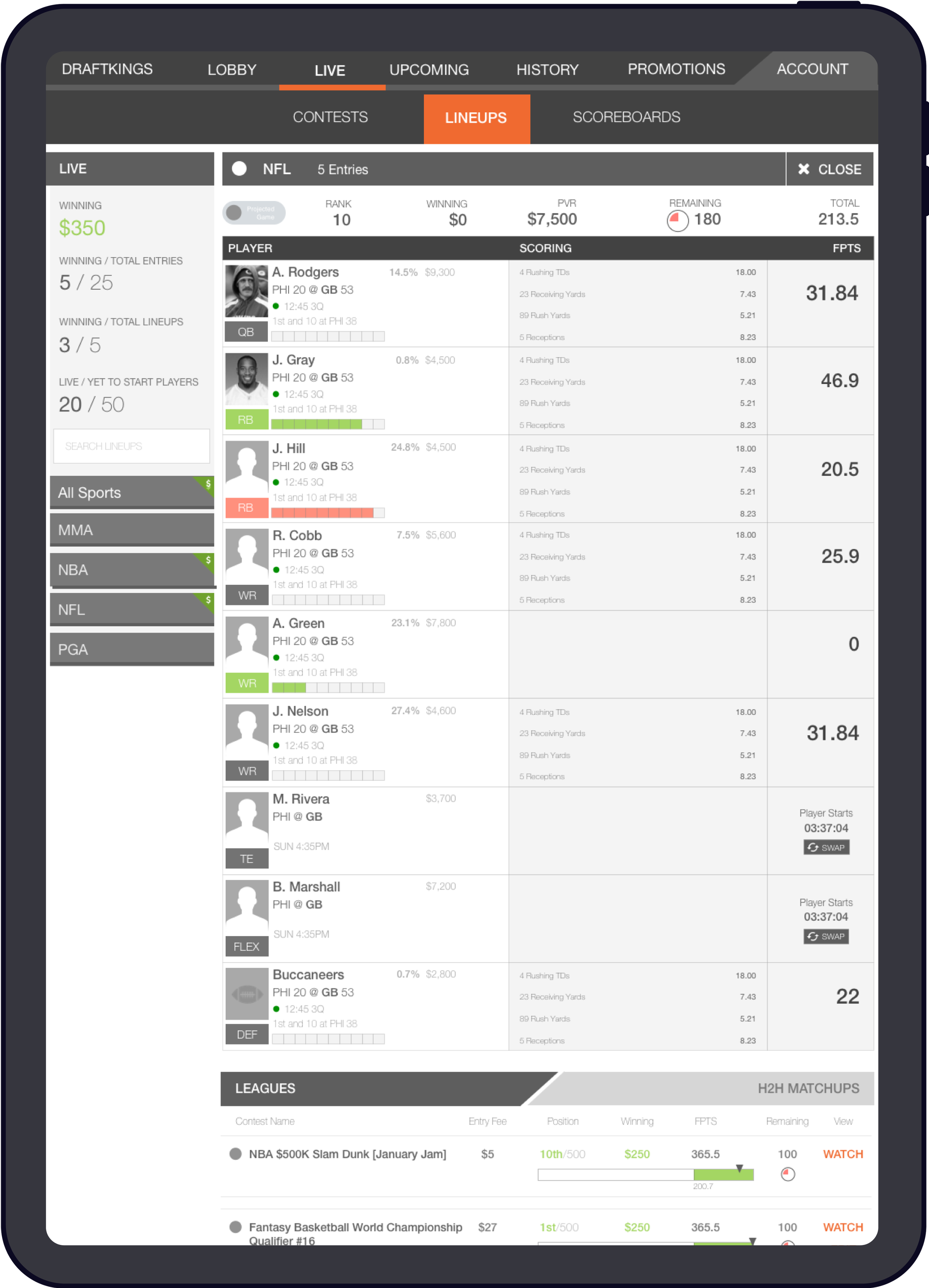
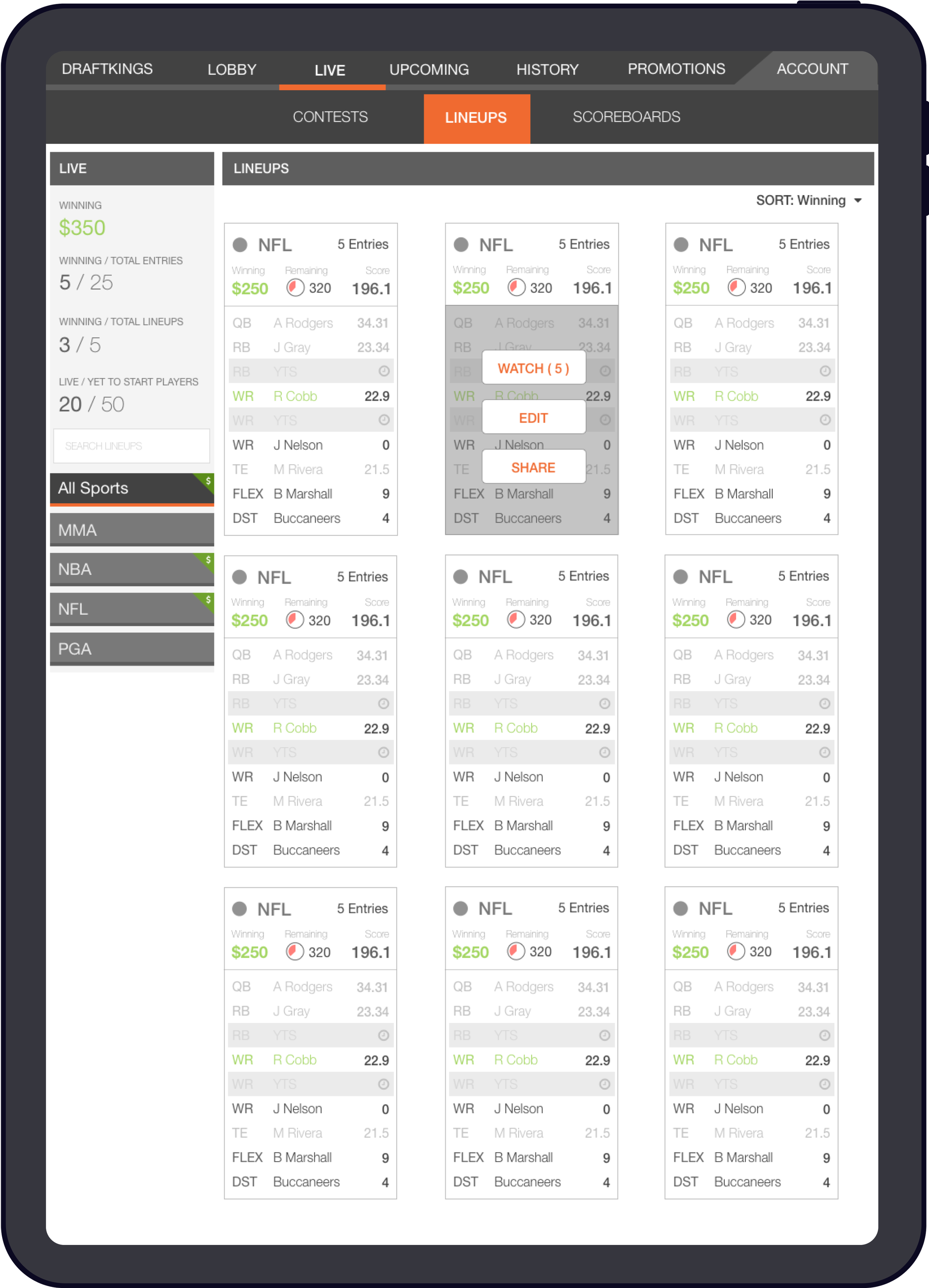
Retaining users was an endless goal for our product, and we knew that would be a challenge in our space as there are so many competing distractions when watching any sporting event. Our Daily Fantasy product was made for the fans to sit with in real-time and have open while they were watching a game, but we wanted to keep pushing that engagement time. So we looked at what we call our "Sweating" experience, the place to watch your players score points based on their real-life actions, and challenged ourselves to elevate it more.
The Next Problem
We interviewed over three dozen users across different persona groups (from your big spending VIPs to your one contest-a-week casual fan), and we gathered their ideas on what more they wanted to see when "Sweating" a game. We discovered a few themes, the stand out being a more aggregate view of how their players, lineups, and contests were performing on that game day.
Rather than have to click into a contest to check your lineups and possible winnings, we made it much simpler to see across the field. We gave you high-level summaries of your winnings and results. We showed your performance on a player level separate from a lineup. We maximized the screen real-estate to keep you interested and engaged after every play.
Unfortunately, this large-scale rehaul didn't happen all at once; rather, it took years and season after season to slowly add some of these features. What I did learn while designing these extensive experiences, it's best to attack it from both sides. I referenced these wireframes every few months to another team or stakeholder as they captured an end state, a place we wanted to go. But to get there, you need to build stepping stones. Progressively develop more minor additions and enhancements that still accomplish the overall goal but can be released much sooner. I still use this concept today when designing any vast experience.